Github自动化部署Hexo博客和Qexo管理后台
Github自动化部署Hexo博客和Qexo管理后台
波奇大帝1.在GitHub创建一个放博客文件的仓库
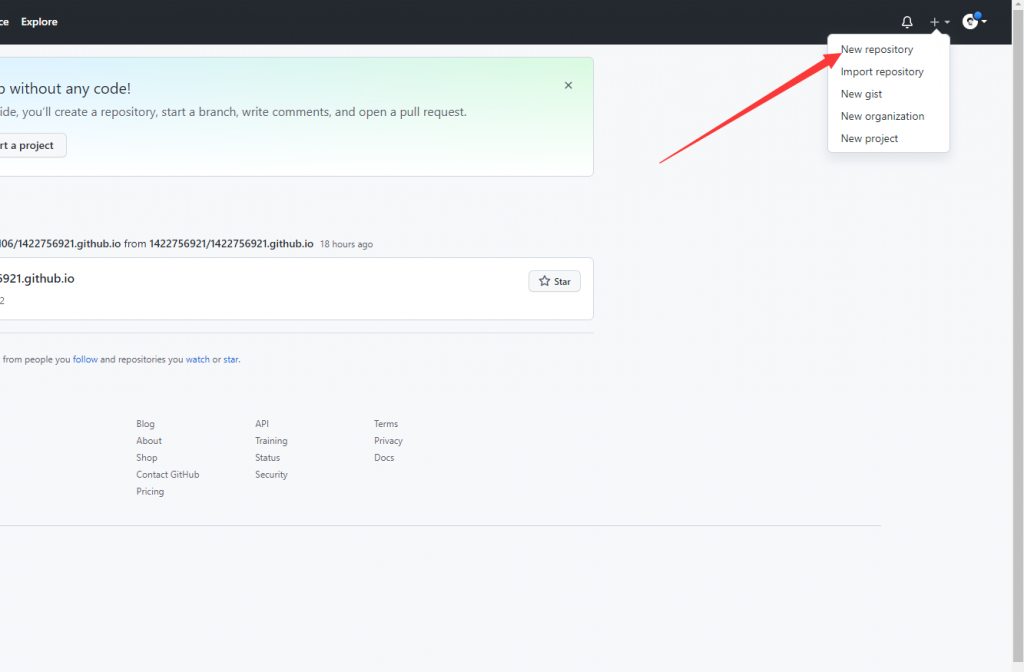
没有账号的注册一个,登录后,点击右上角New repository
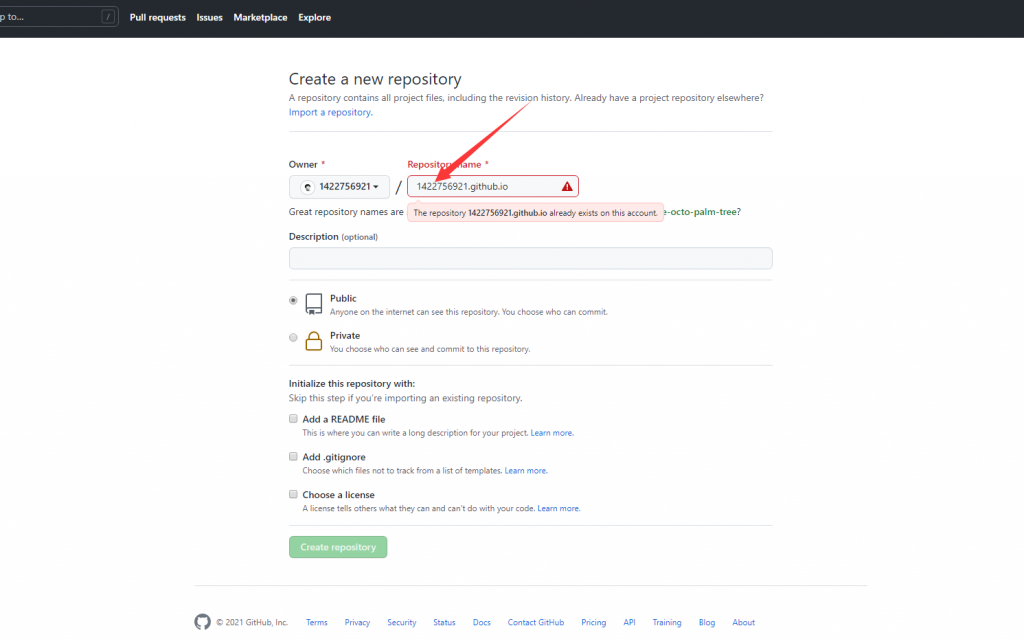
创建一个和你用户名相同的仓库,后面加.github.io,只有这样,将来要部署到GitHub page的时候,才会被识别,也就是xxx.github.io,其中xxx就是你注册GitHub的用户名。我这里是已经建过了。点击create repository。
2. 生成SSH添加到GitHub
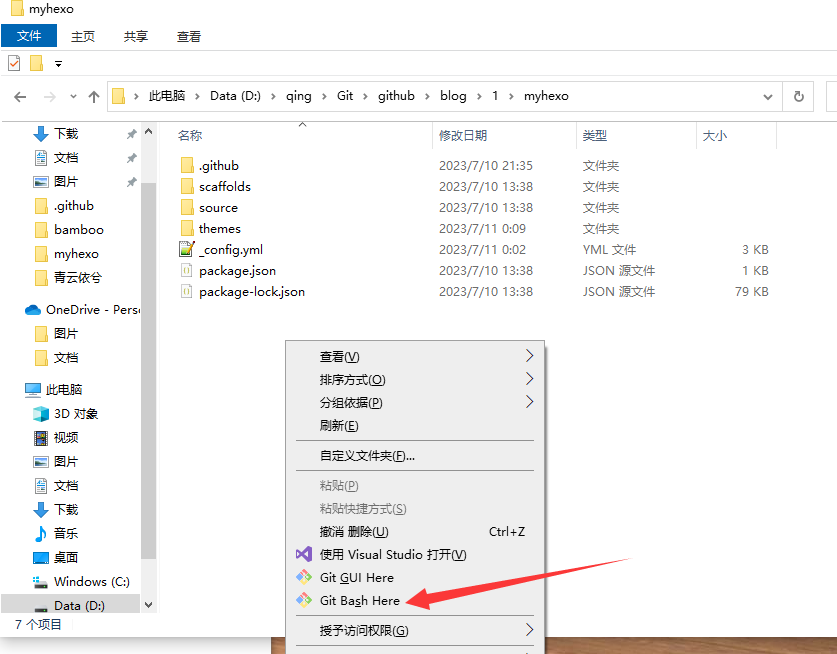
在博客hexoblog根目录 右键点击 Git Bash Here
1 | git config --global user.name "yourname" |
找到这个文件夹。打开 id_rsa.pub
其中,id_rsa是你这台电脑的私人秘钥,不能给别人看的,id_rsa.pub是公共秘钥,可以随便给别人看。把这个公钥放在GitHub上,这样当你链接GitHub自己的账户时,它就会根据公钥匹配你的私钥,当能够相互匹配时,才能够顺利的通过git上传你的文件到GitHub上。
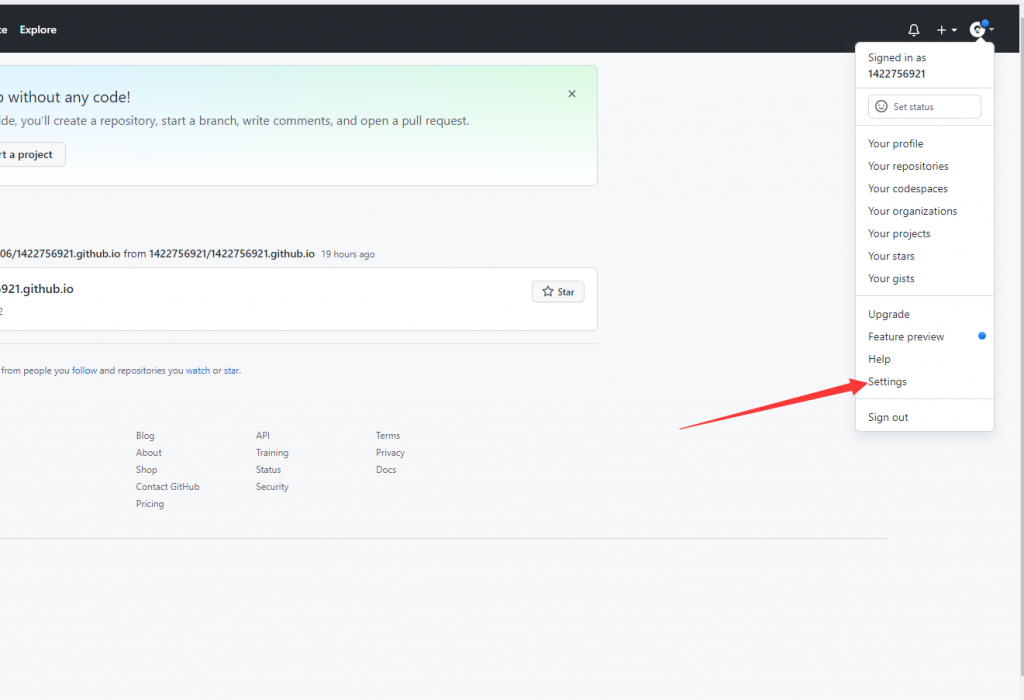
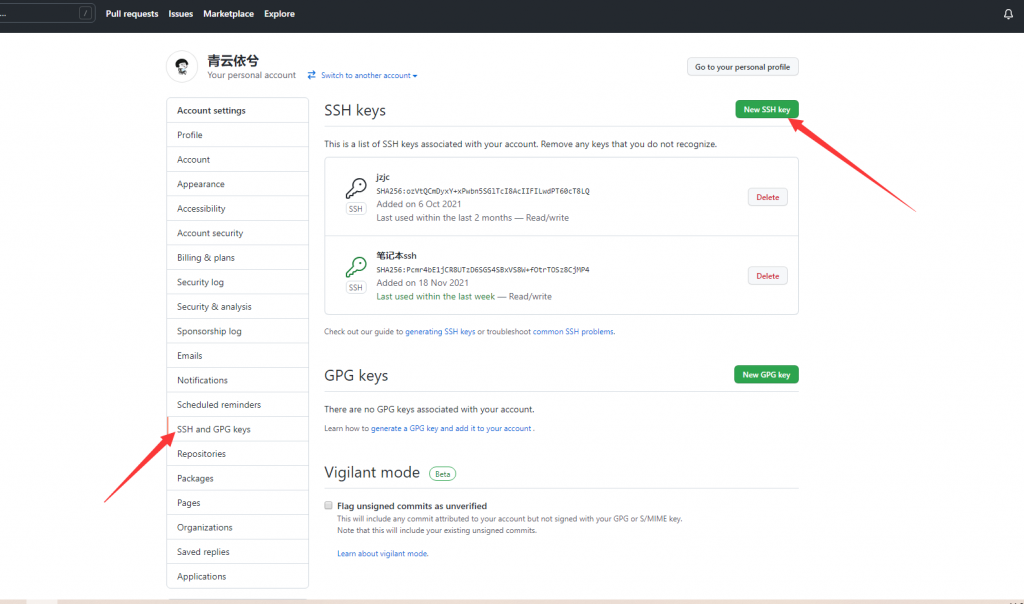
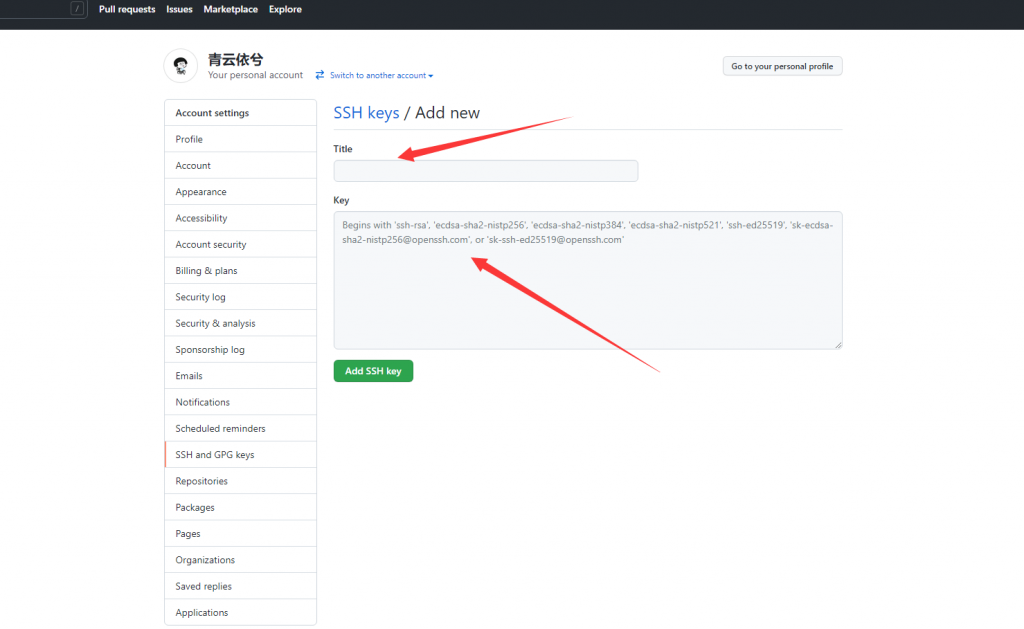
**点击GitHub的右上角setting中 -> 点击左边SSH and GPG keys -> 点击New SSH key
title随便填,把C盘的id_rsa.pub里面的信息复制到key里。**
查看是否成功
1 | ssh -T [email protected] |
这个时候要输入一次yes,如果前面生成ssh时设置了密码,需要输入密码,然后再回车
3. 将hexo部署到GitHub
打开站点配置文件 _config.yml,拉到最后,修改为1422756921就是你的GitHub账户
1 | deploy: |
注意:现在GitHub的默认分支已经是main
这个时候需要先安装deploy-git ,也就是部署的命令,这样你才能用命令部署到GitHub
1 | npm install hexo-deployer-git --save |
然后其中hexo clean清除了你之前生成的东西,hexo deploy 部署文章,可以用hexo d缩写
1 | hexo clean |
输入hexo deploy之后会出现一个小弹窗,要你输入GitHub的username和password。(用户名是邮箱)
二、Github Actions自动化部署 Hexo博客
简单说,就是把hexo博客编译前的源代码上传到github代码仓库,Action在代码发生变动的时候,自动通过安装一系列nodejs环境和相关依赖,编译生成html页面到github pages仓库。
再简单点说,就是把本地生成博客的工作,全部交给Action执行。
好处就是随时随地都能修改或增加博文
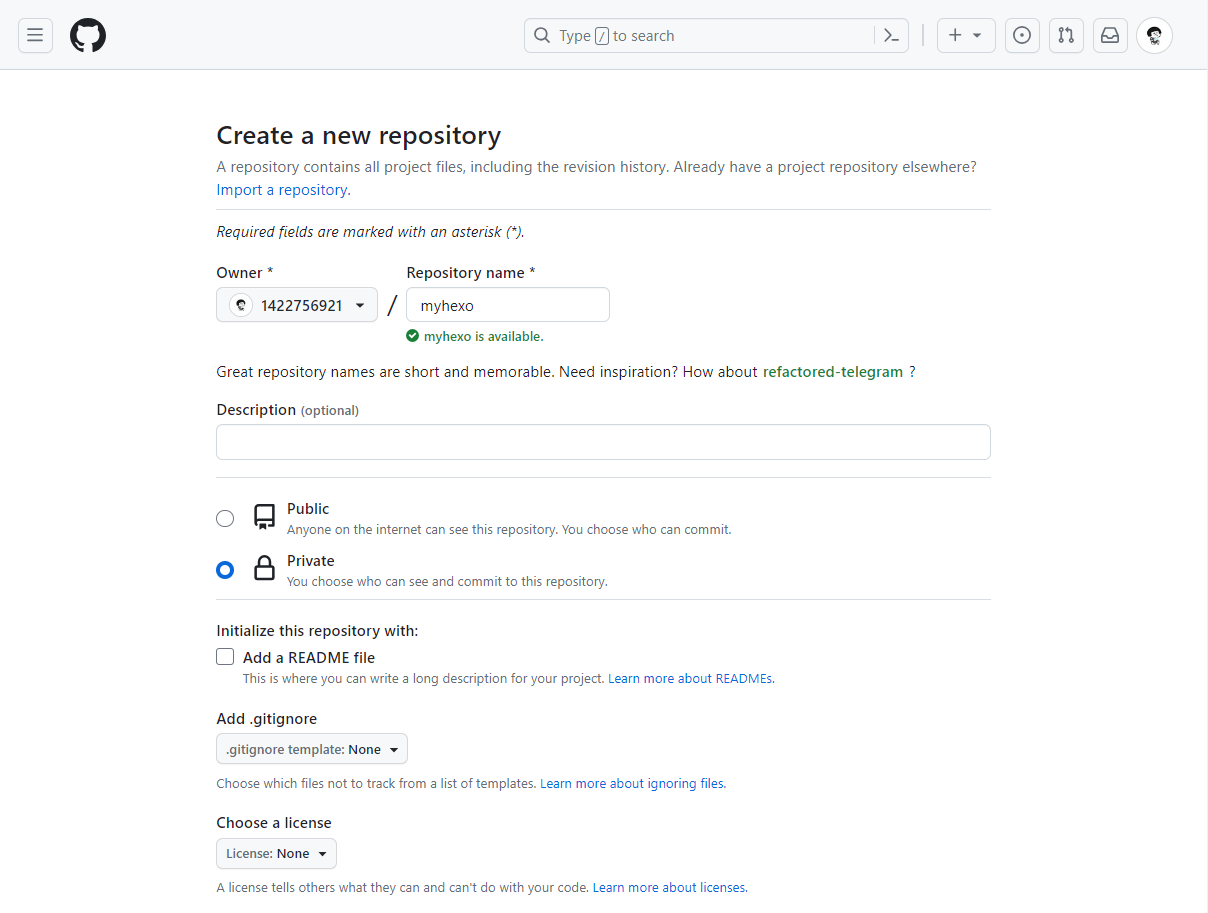
1、先建一个私有仓库(自动化仓库)
先建一个私有仓库(myhexo),这个仓库存放的是编译前的文件,也就是你电脑本地的文件,这个仓库是拿来做自动化的
也就是一共两个仓库
- 一个公有仓库存编译好的hexo(pages仓库,用户名例如是
1422756921.github.io) - 一个私有仓库存本地电脑编译前的文件(自动化仓库,用户名是
myhexo)
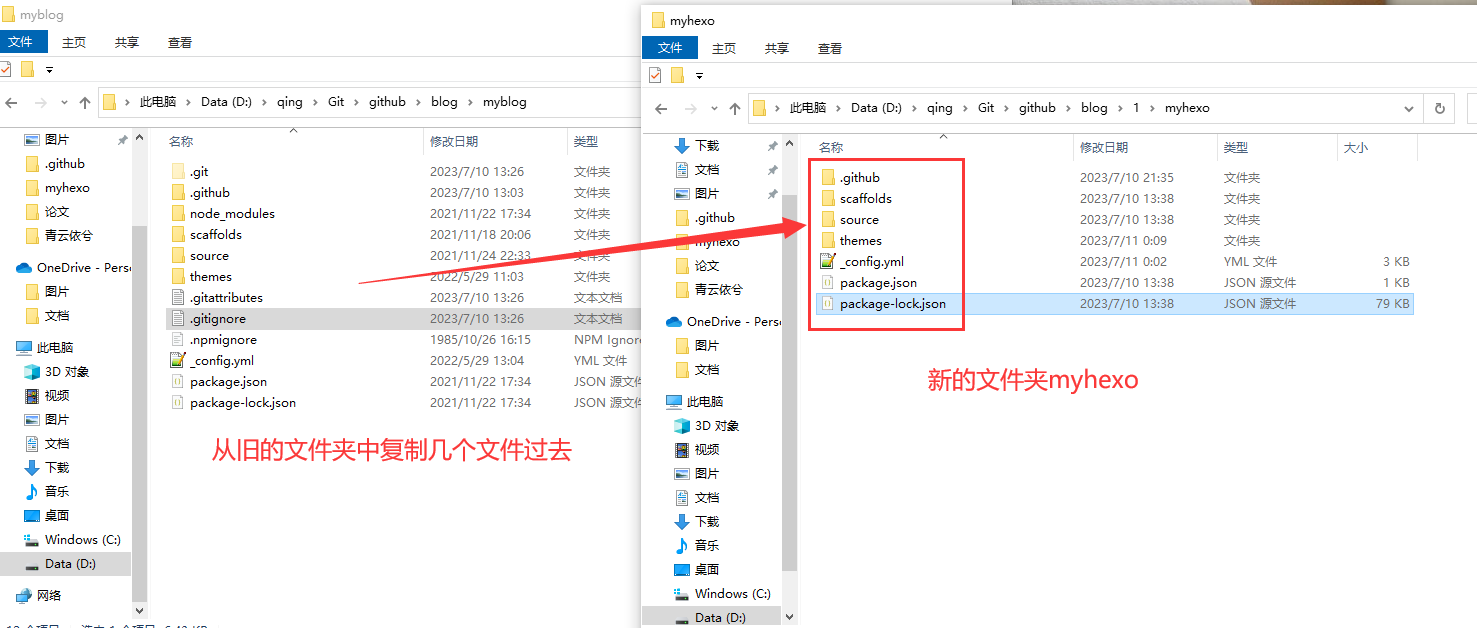
2、上传编译前的代码
创建完私有仓库后,在本地博客文件中复制几个文件到另外一个文件夹,其中包括.github,scaffolds,source,themes,_config.yml,package.json,package-lock.json
如果有主题文件 安知鱼 _config.anzhiyu.yml 也要放进去
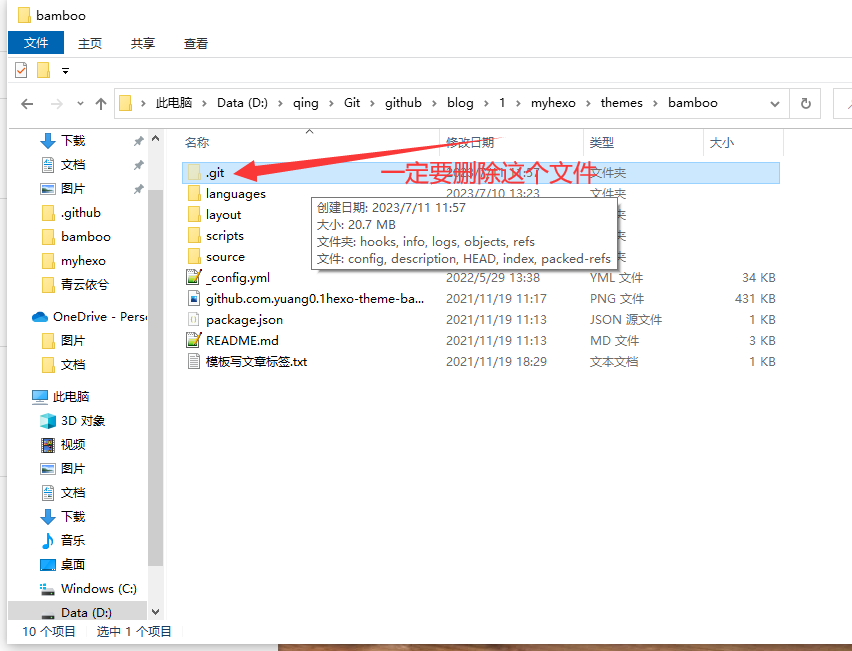
还有一个很重要的一步:打开themes/anzhiyu主题模板文件,主题源码.git文件删除,Hexo博客根目录修改配置文件使用bamboo主题
然后回到myhexo根目录右键打开git bash
1 | git init #把这个目录变成Git可以管理的仓库 |
同样SSH和HTTPS均可。SSH在绑定过ssh key的设备上无需再输入密码,HTTPS则需要输入密码,但是SSH偶尔会遇到端口占用的情况。
3、获取 Github token
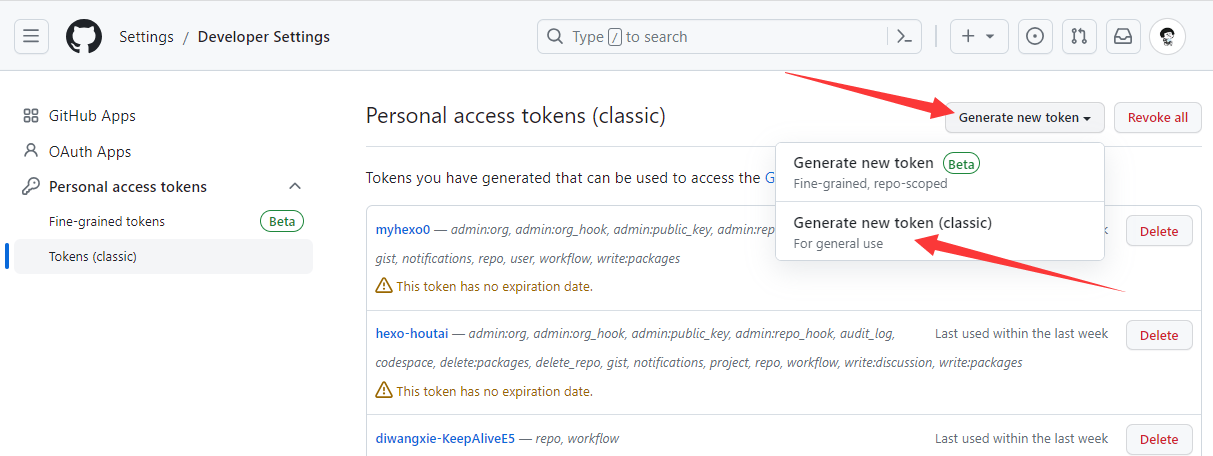
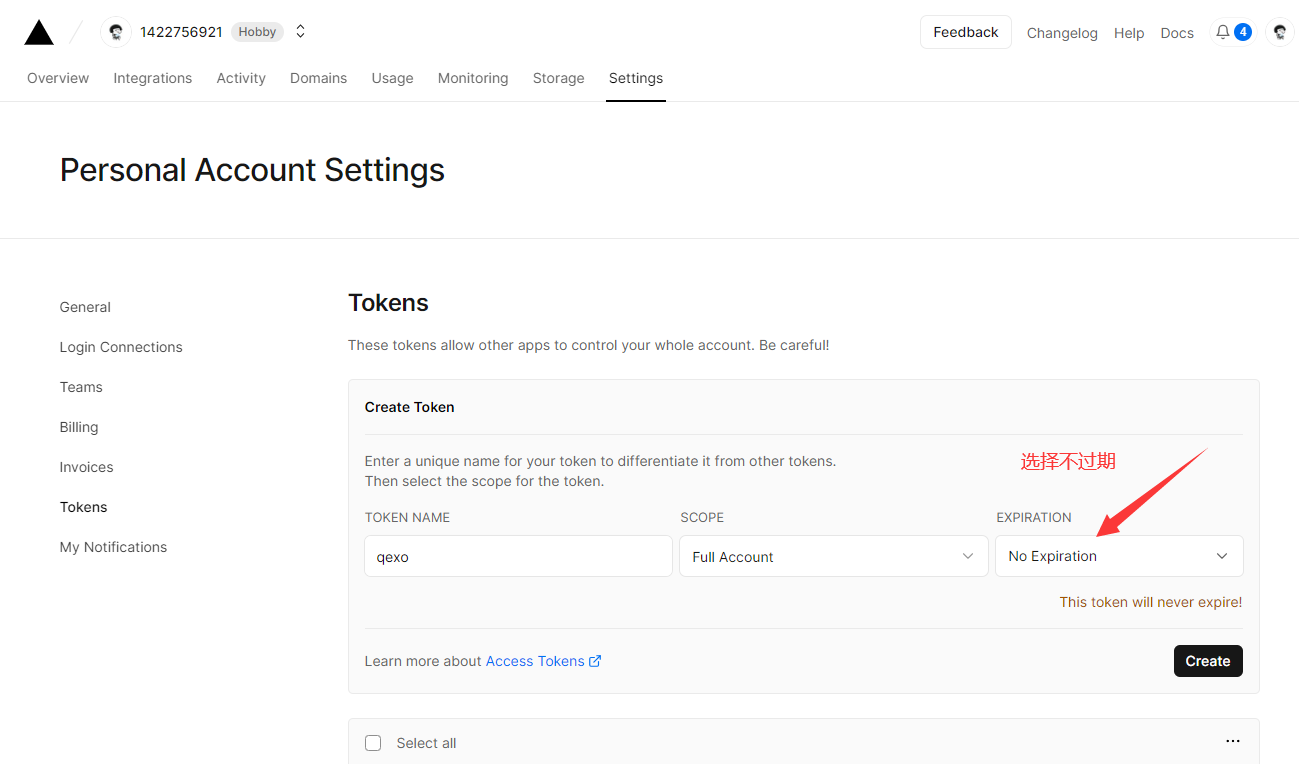
打开https://github.com/settings/tokens
点击 Generate new token 新建个 token
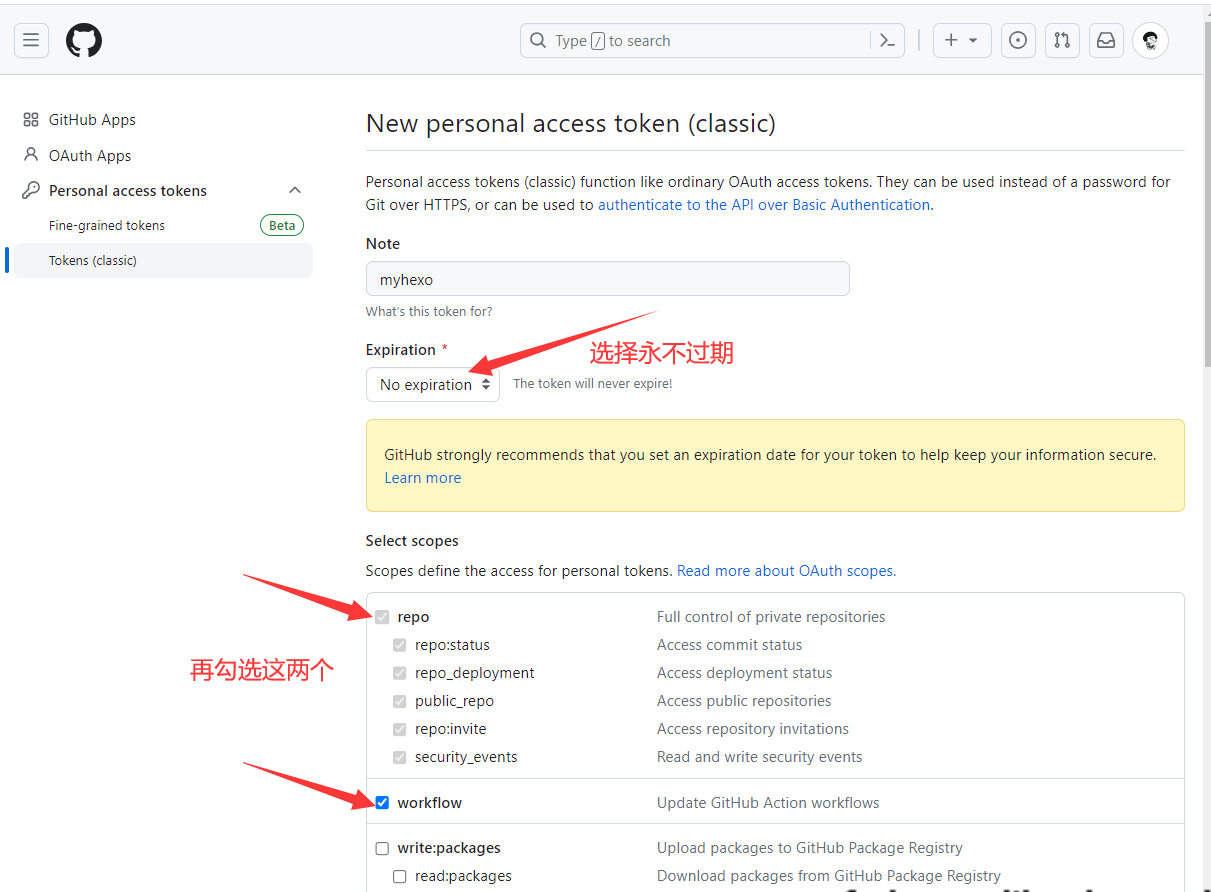
note随便填,Expiration选择No expiration,勾选repo和workflow,其他没什么了,然后点生成就好了
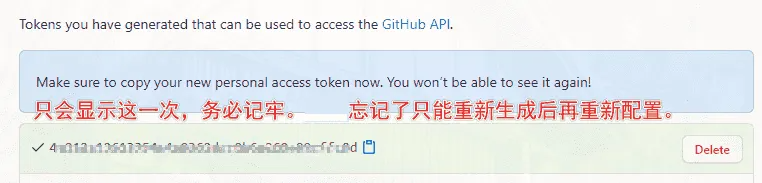
把token复制下来
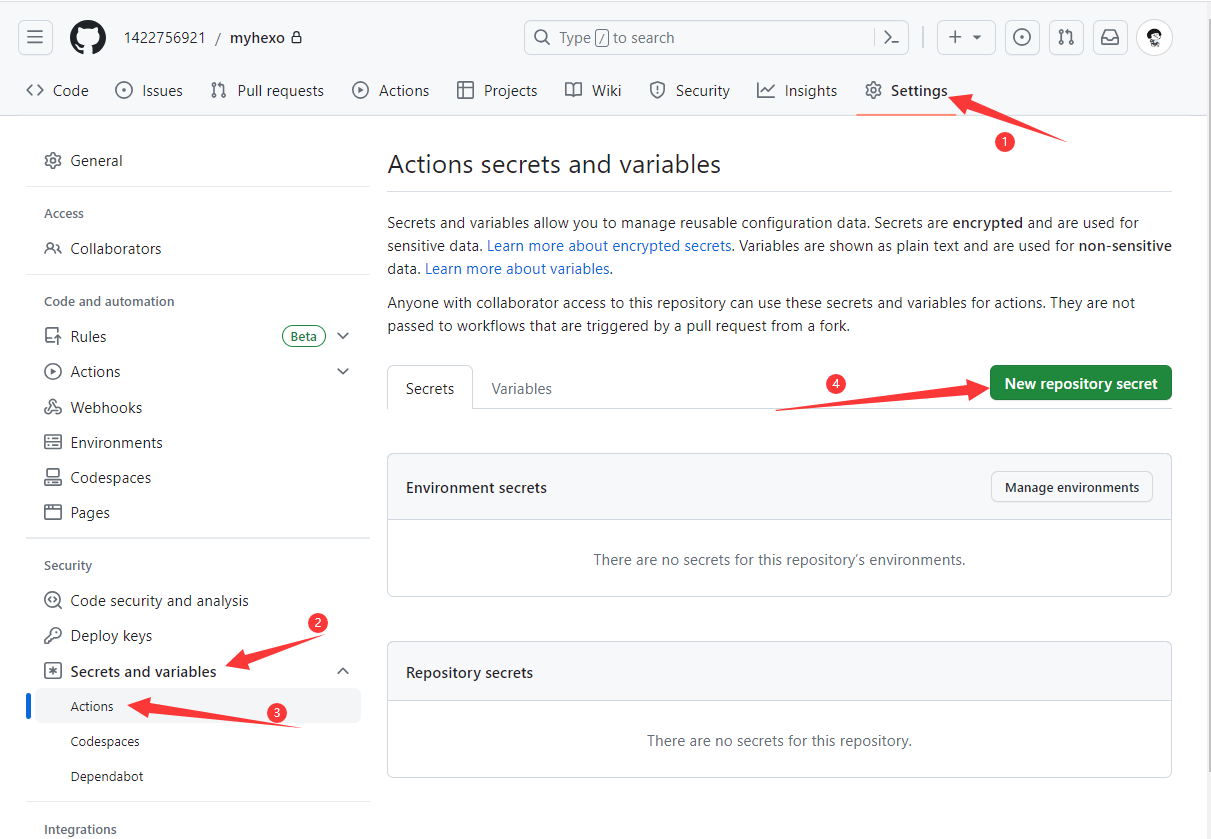
打开自动化仓库myhexo的Settings<span> </span>-> Secrets and variables -> Actions -> New repository secret
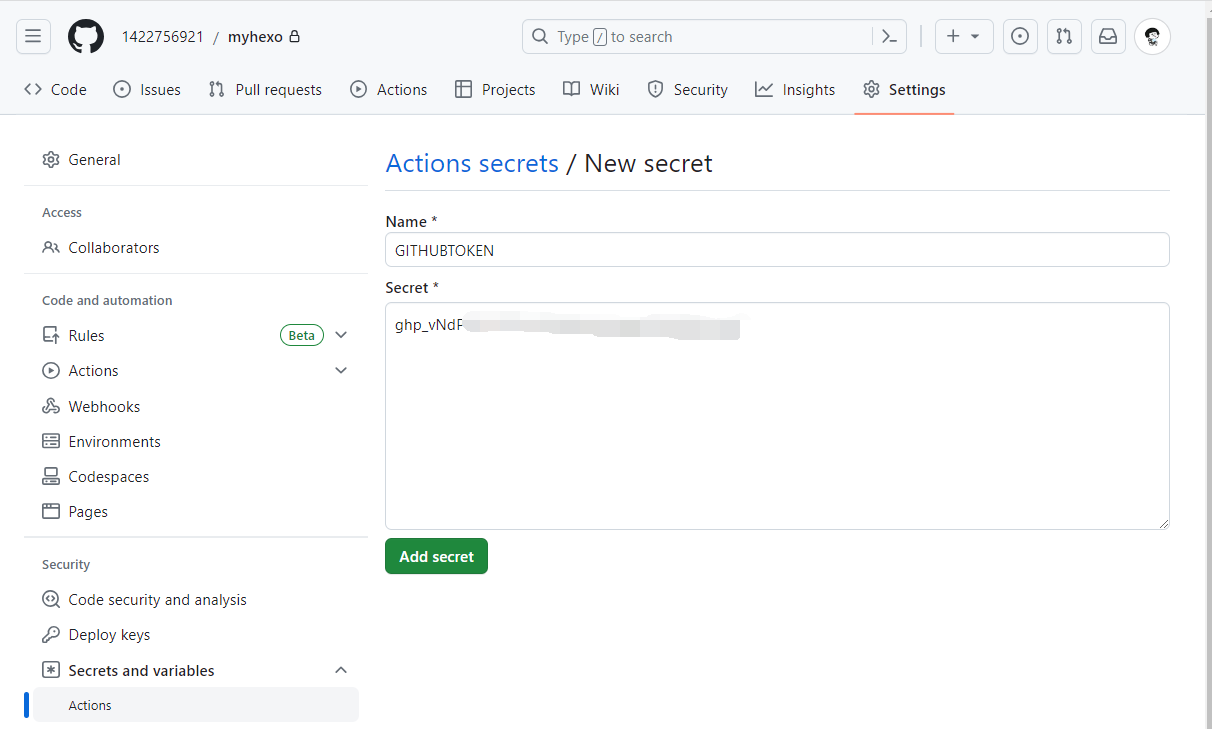
一共有三个变量名GITHUBTOKEN,GITHUBUSERNAME,GITHUBEMAIL,逐一添加
| 变量名 | 常量释义 |
|---|---|
| GITHUBMAIL | Github 用户邮箱地址 |
| GITHUBTOKEN | Github token |
| GITHUBUSERNAME | Github 用户名 |
4、添加workflows
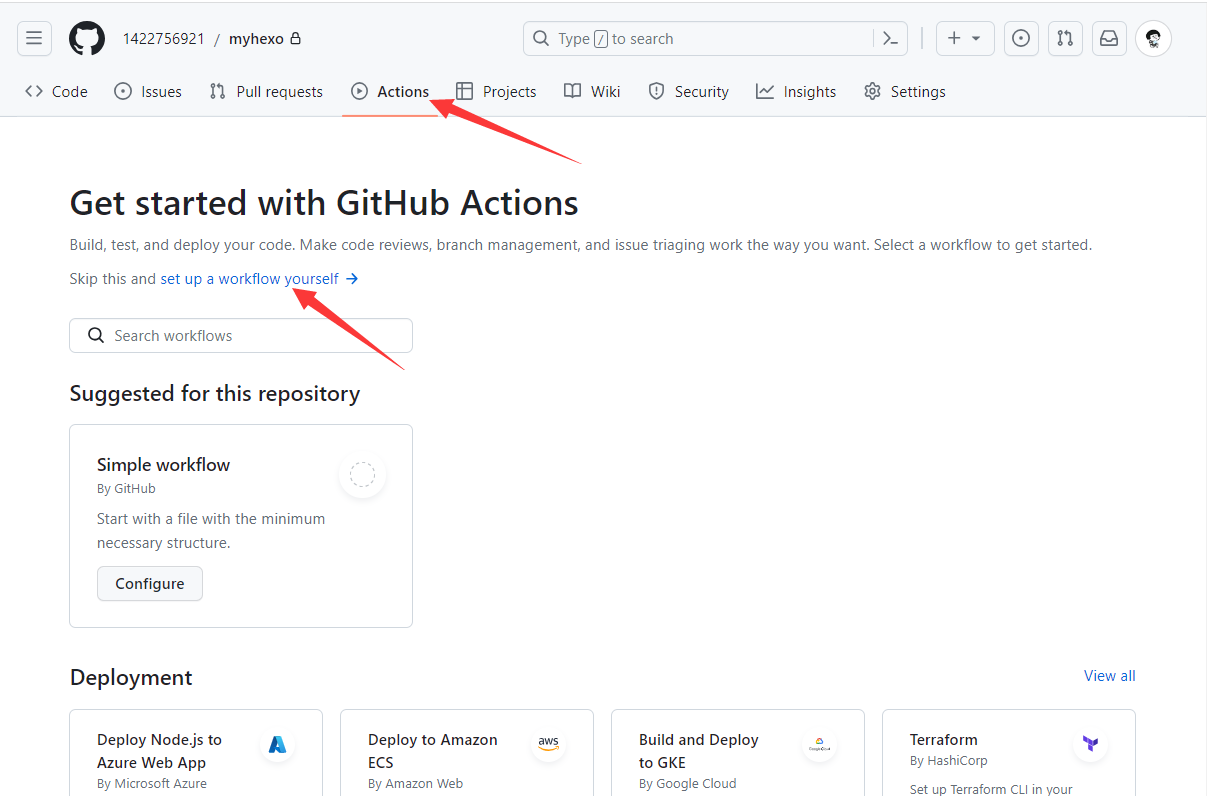
接下来点击Actions<span> </span>-> set up a workflow yourself
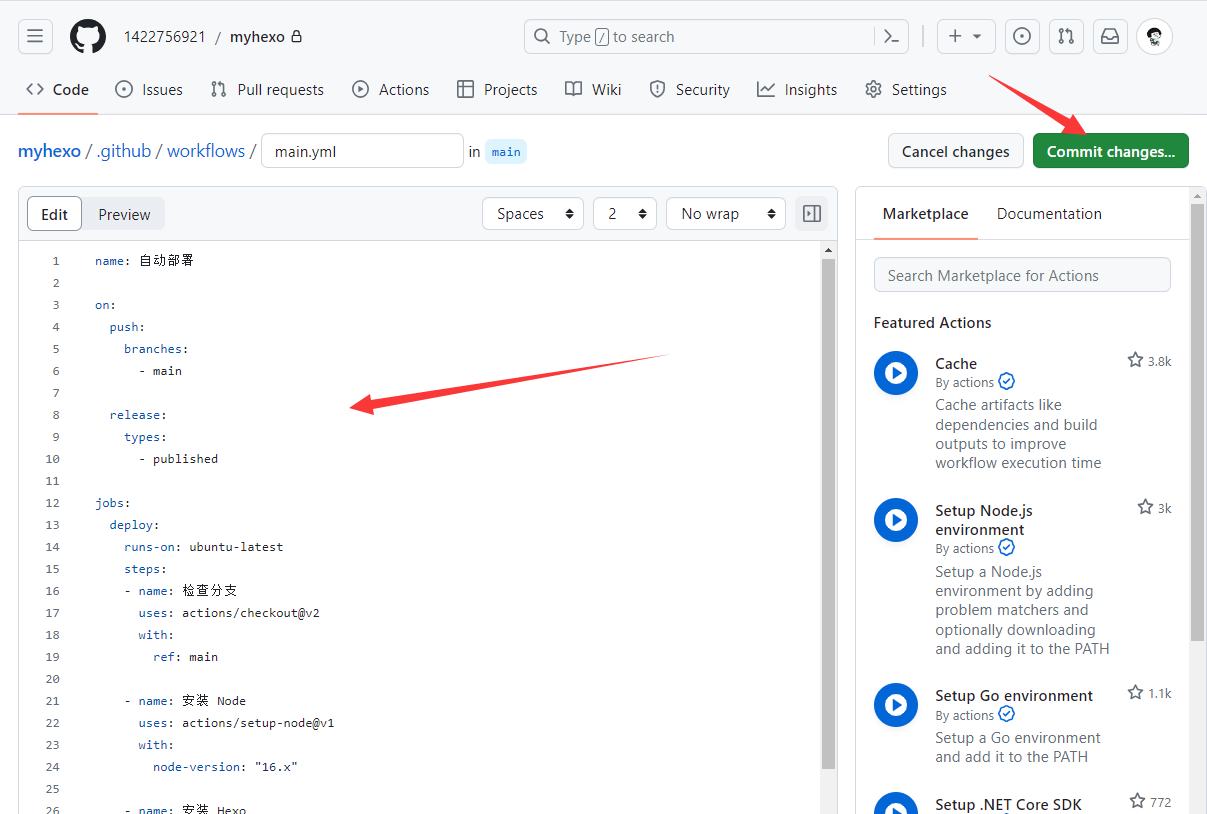
复制以下代码到里面
1 | name: 自动部署 |
粘贴上去后点击Commit changes…
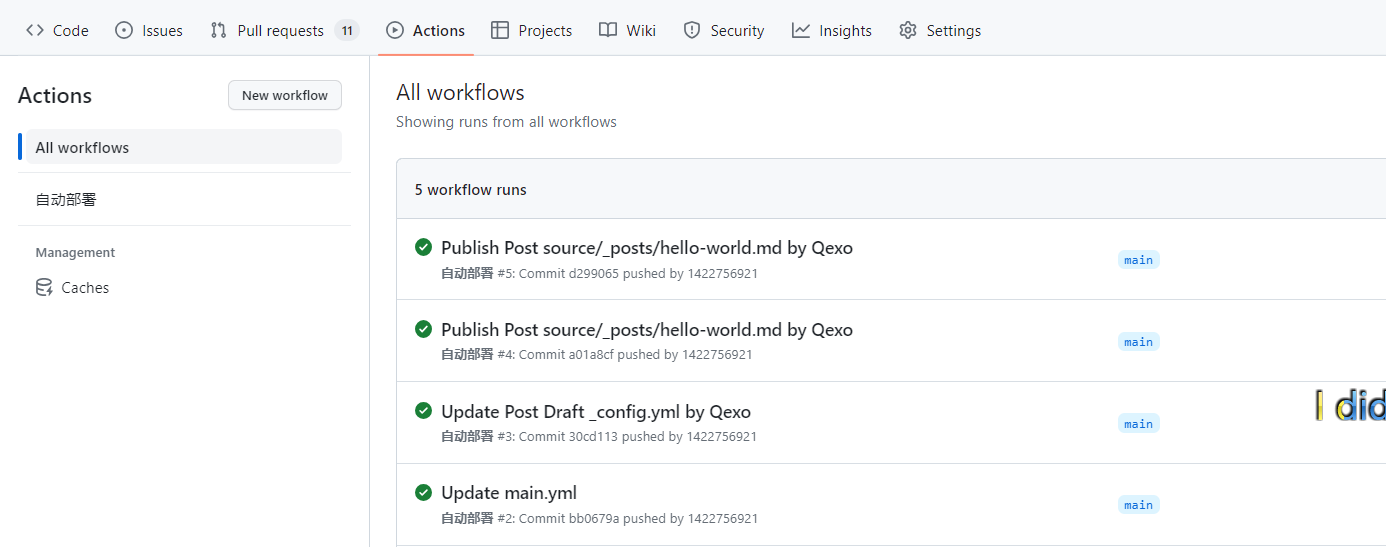
就大功告成了,可以点击Actions查看运行进程了
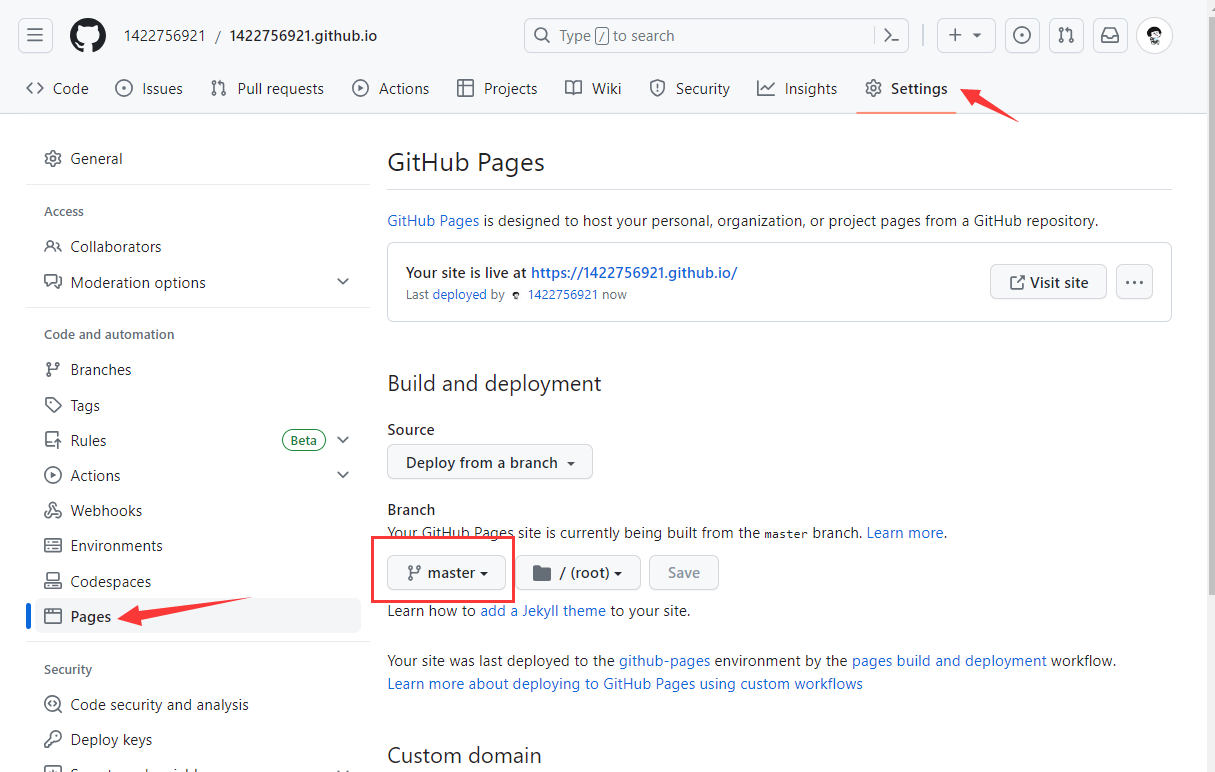
最后,需要到GitHub pages那个仓库里面把默认页改成master就好了
三、搭建Hexo博客后台管理Qexo
Qexo,一个快速、美观、强大的在线hexo管理器,支持使用 Vercel 零成本一键部署,,您只需要配置一个免费数据库。特色功能:自定义图床上传图片,在线配置编辑,在线页面管理,开放 API,自动检查更新,在线一键更新,快速接入友情链接,简单的说说短文,类似不算子的统计,自动填文章模板
1、注册supabase
首先我们要去注册supabase来给Qexo提供数据库,选择Free计划
2、部署到Vercel
点击下面的按钮部署,再选择GitHub存储库
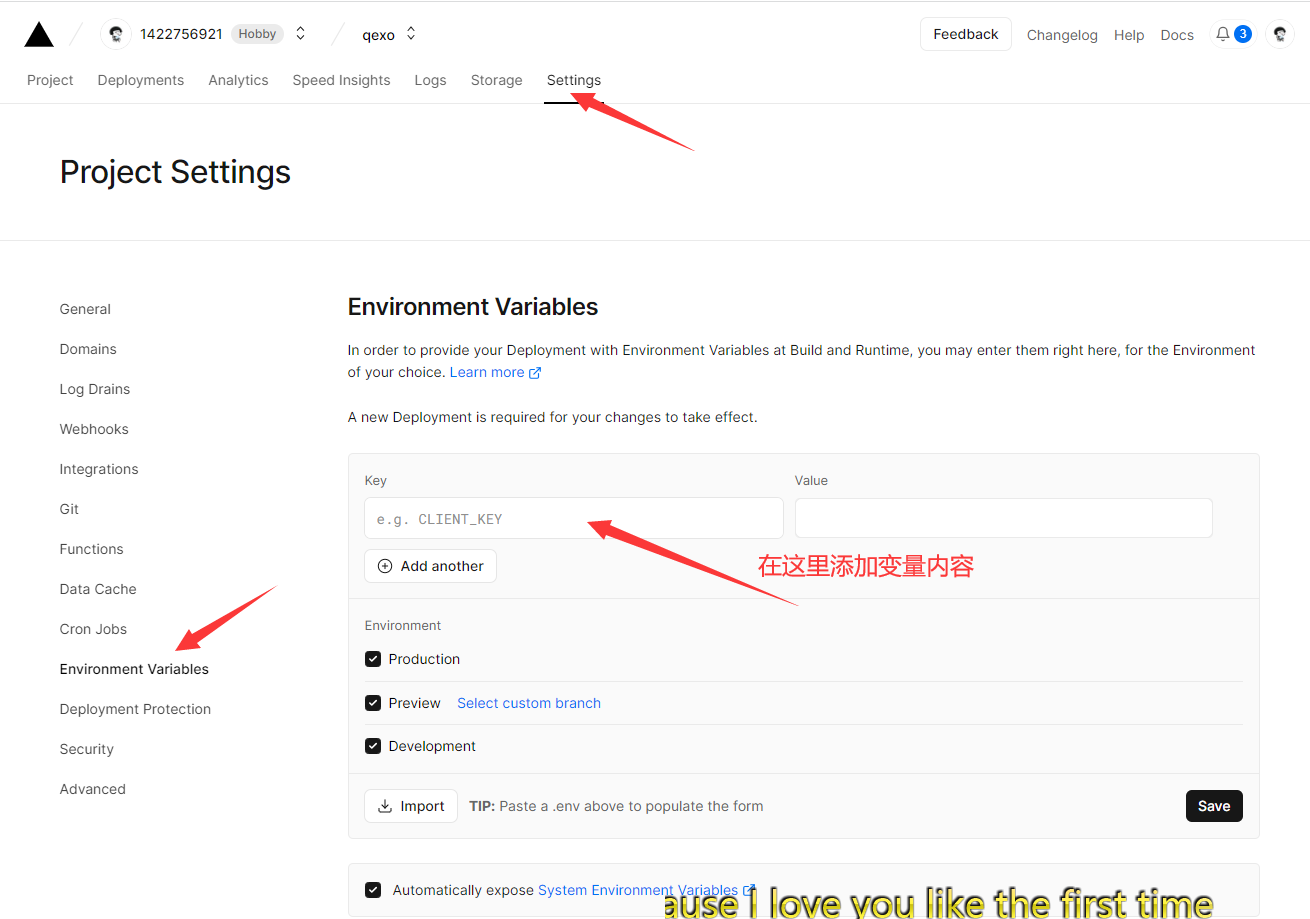
第一次部署会直接爆炸,问题不大,这是因为我们还没有设置数据库,请无视并重新进入项目, 在项目设置界面添加环境变量 Environment Variables
照着下列表格来添加
| 名称 | 意义 | 示例 |
|---|---|---|
| PG_HOST | PostgreSQL 数据库连接地址 | db.xxx.supabase.co |
| PG_PORT | PostgreSQL 数据库通信端口 默认应填写 5432 | 5432 |
| PG_USER | PostgreSQL 数据库用户名 | postgres |
| PG_DB | PostgreSQL 数据库名 | postgres |
| PG_PASS | PostgreSQL 数据库密码 | password |
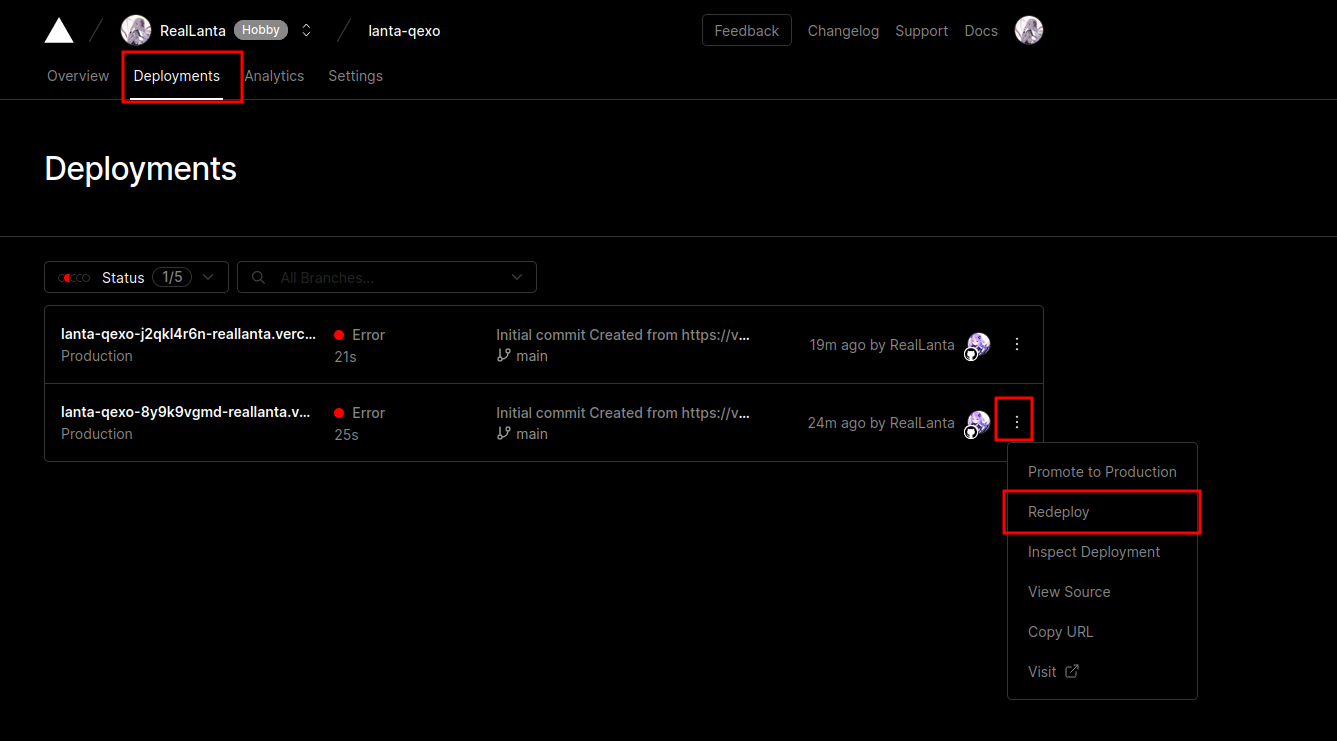
添加完之后到顶部的”Deployments”然后”Redeploy”
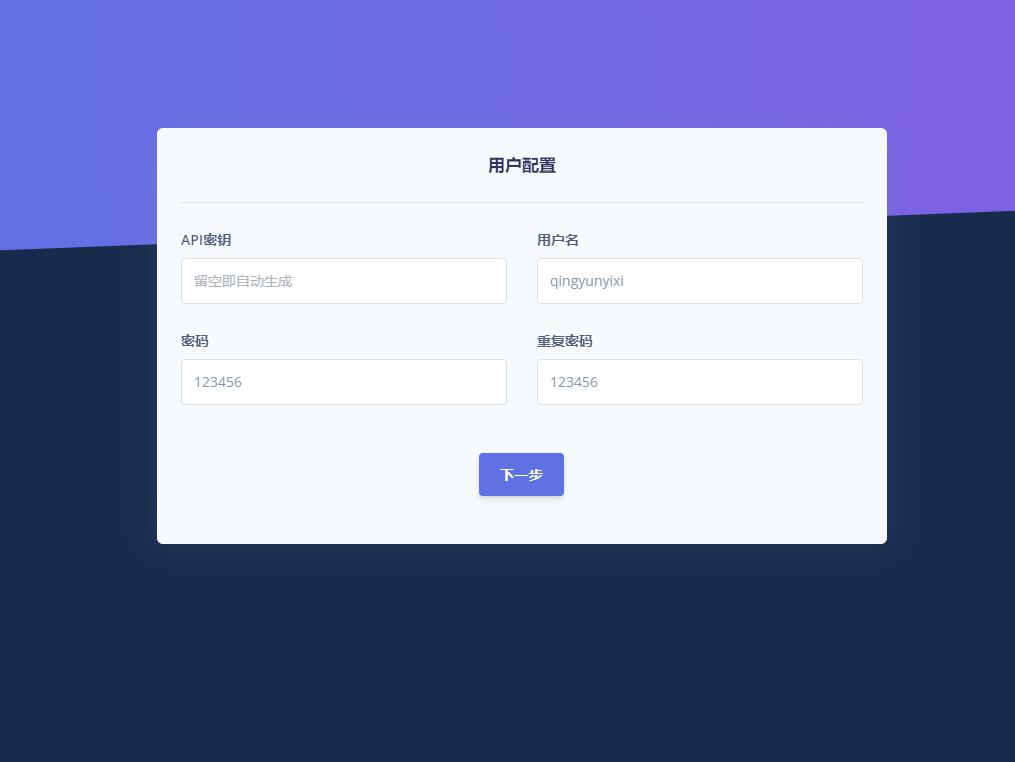
3、初始化Qexo
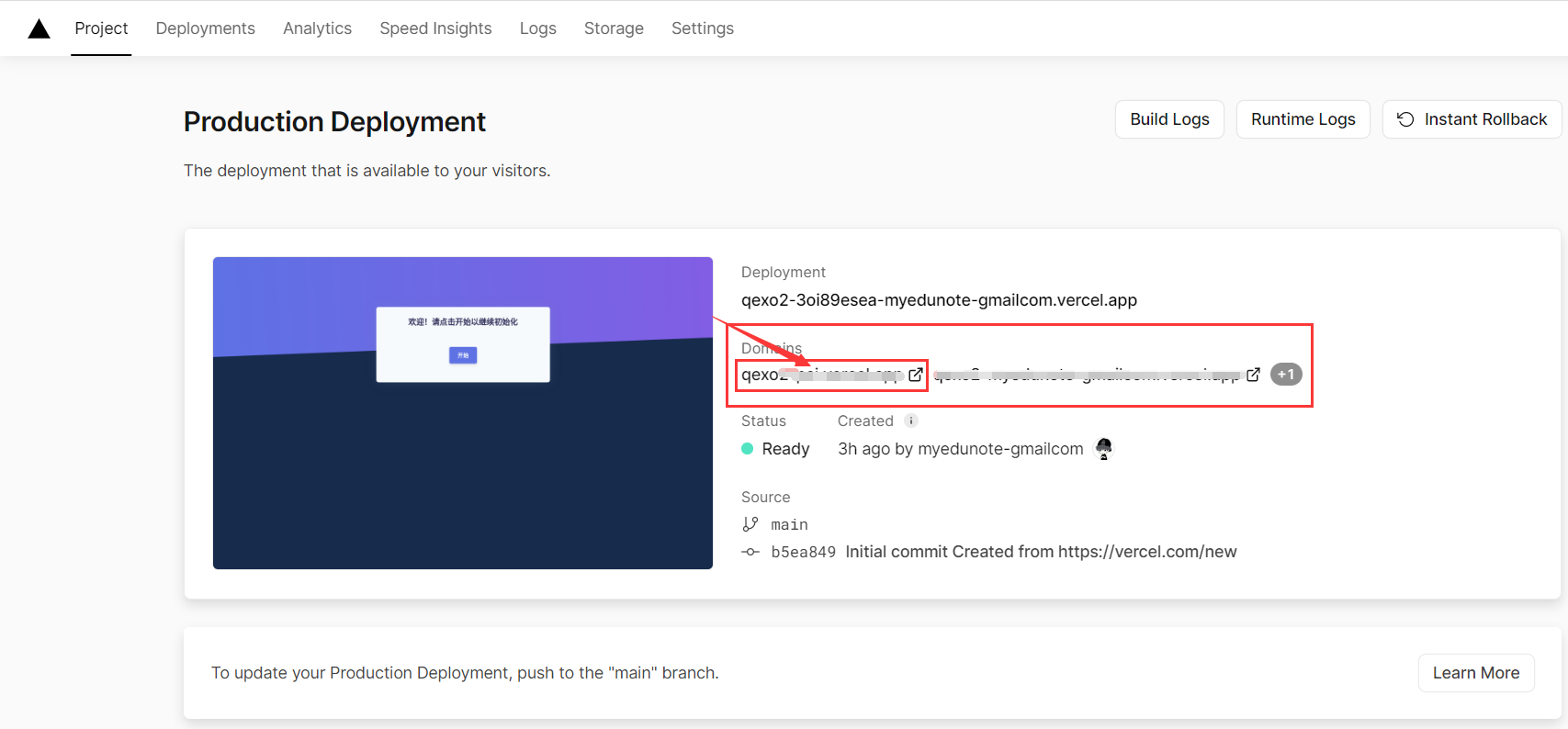
若没有 Error 信息即可打开域名进入初始化引导
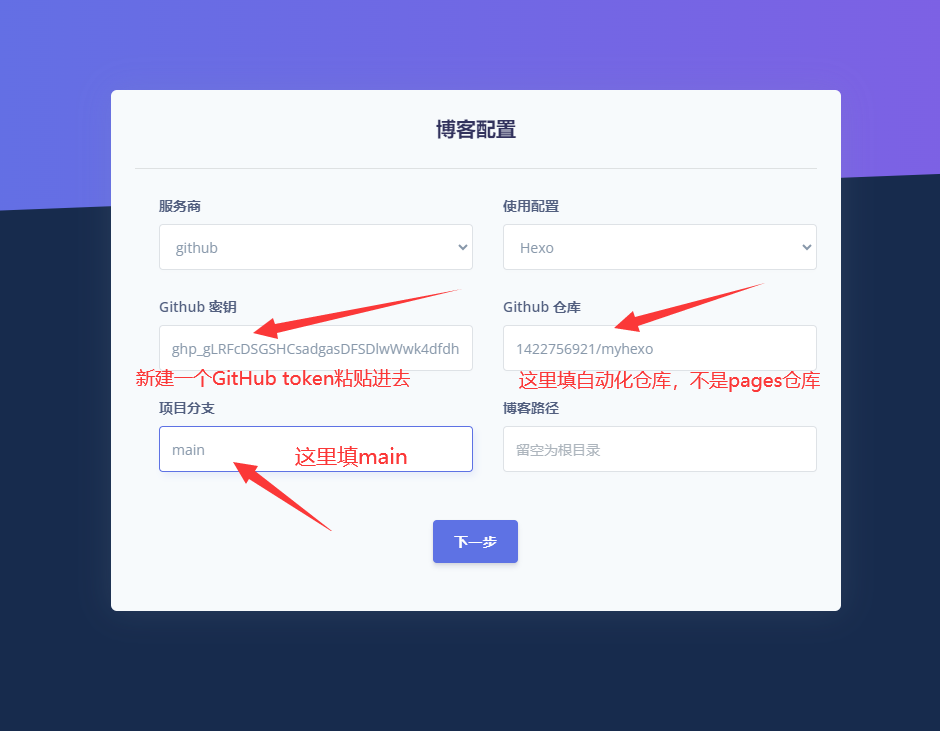
之前于 Github 设置 生成的 Token (建议使用 Classic) 可以填以下栏目,需要 Repo & Workflow 下的权限 不建议给出所有权限
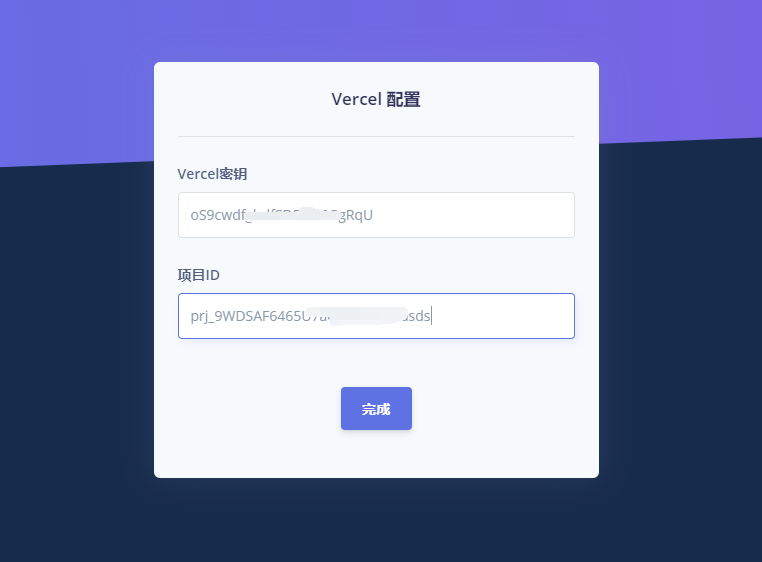
您的 Vercel 账户密钥 在 此处 生成
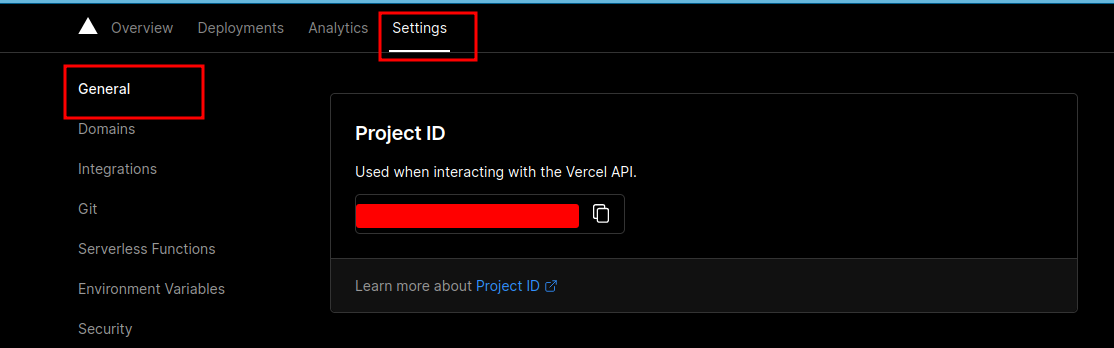
Qexo 部署所在项目的 ID 位于项目的 Settings -> General -> Project ID
prj_xxxxxxxxxxxxx
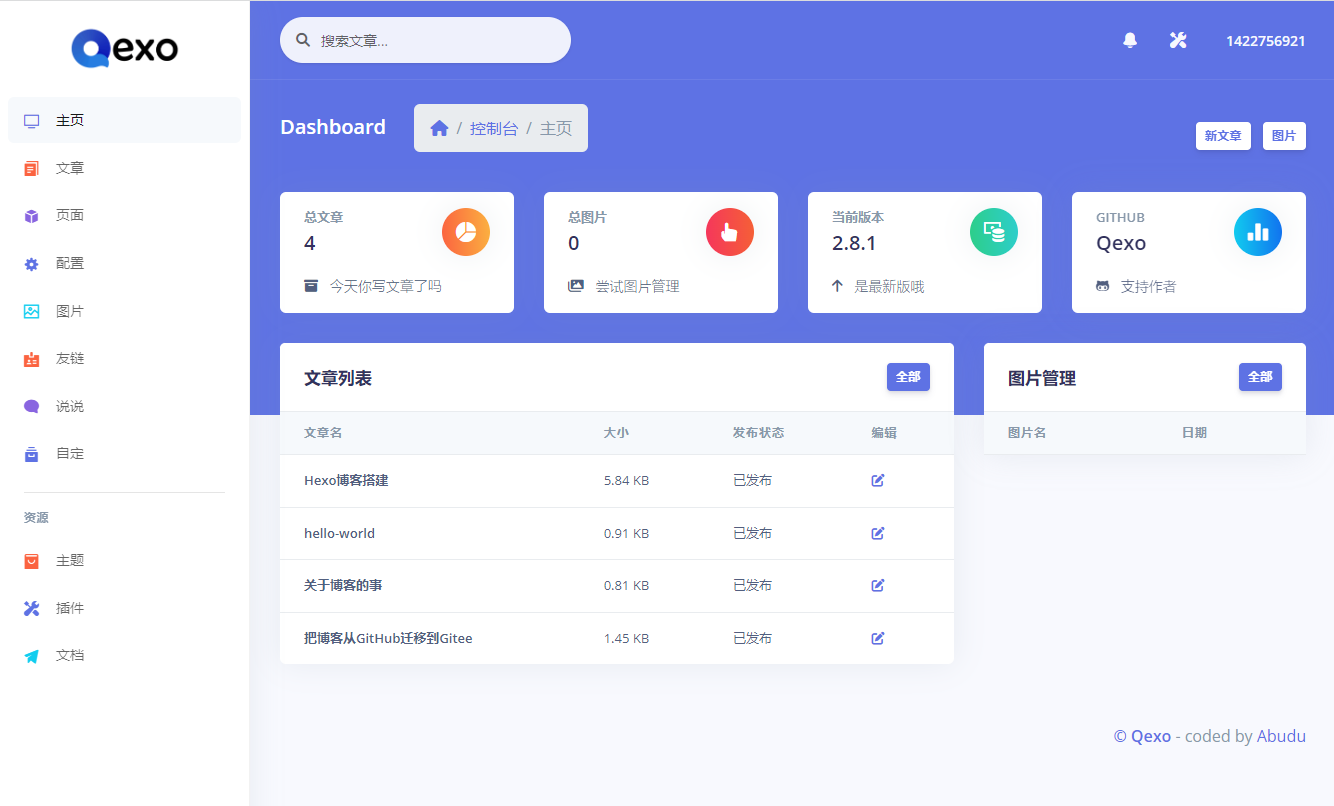
最终大功告成
祝你使用愉快